This game makes me feel all warm and fuzzy. You could say it’s like
Loco Roco + Garry’s Mod. This game is the most
convincing reason I can find to buy a PS3. I guess I shouldn’t be surprised
by that, as Loco Roco did the same thing for me with the PSP.
Check out this video:
See what I mean?
Little Big Planet seems to combine the best aspects of creativity, community,
competition, and exploration. You can create a spiffy little character, then use him to build levels
and puzzles and share them with others. The cooperative aspect of the game is
the most appealing to me, especially since it also incorporates a bit of
competition to keep it interesting.
The best part: it does all of it with style. The game is beautiful to look
at and listen to. The art is very minimalistic but gives the game a wonderful
underground feel, and the post process effects look top notch. The automatic
depth of field on the camera when it zooms in and out looked amazing.
I really don’t think I’ve ever seen such a juicy game. The
world reacts to everything you do, even down to placing decals. Even the menus
are juicy. I love the zipping up effect when the level is uploading.
 But I have to say that I think the most enjoyable aspect of the game will be the
simple puppeteering. The player can use the analog sticks to make his
character’s head and arms move around (to wave, look around, ruthlessly backhand
someone, etc.) I can’t help but think of the machinima possibilities when I see
this in a game that allows custom levels.
But I have to say that I think the most enjoyable aspect of the game will be the
simple puppeteering. The player can use the analog sticks to make his
character’s head and arms move around (to wave, look around, ruthlessly backhand
someone, etc.) I can’t help but think of the machinima possibilities when I see
this in a game that allows custom levels.
Visions of PlayStations dance in my head…
I ran into a really annoying IE6 bug today: the z-index of a positioned
element is dependent upon the z-index of parent elements.
The Problem
Let’s say we have several relative positioned containers, and one of them has
a tall absolute positioned element inside of it, assigned a higher z-index.
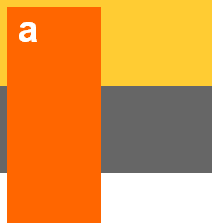
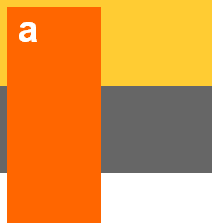
Firefox yields the expected behavior, with the tall element overlapping the
lower container:

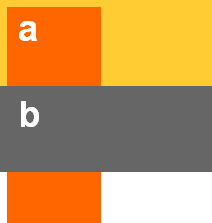
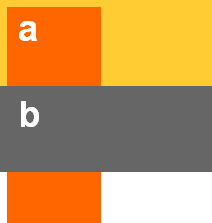
IE6, however, does the opposite:

HTML:
<div class="outer" id="a">
<div class="inner">a</div>
</div>
<div class="outer" id="b">
<div class="inner">b</div>
</div>
CSS:
.outer {
position: relative;
}
.outer#a {
height: 2em;
}
.outer#a .inner {
position: absolute;
height: 6em;
width: 2em;
z-index: 100;
}
.outer#b {
height: 2em;
}
The Solution
The relative z-index causes the bug. Since outer#a and outer#b are on the
same z-index, B draws on top. If we also give outer#a an explicit z-index,
it fixes it:
.outer#a {
height: 2em;
z-index: 1;
}
I’m not sure if this still applies in IE7.
As a programmer, I have the tendency to break things down from an engineering
perspective. It’s a compulsion. Hearing a concept compels me to turn it into a
specification in my head.
Specifications can be fundamentally flawed. Theoretical design can be useful,
but the sooner you can start building an application the sooner you will find
how it actually works in the wild. By creating the specification first, you may
find yourself feeling obligated to adjust your frontend to work with the backend
you’ve already designed. This is a bad idea. Things never work exactly as you
expect. You want to quickly find the errors in your design.
An example from a project of my own: there was an area in our application where
the user was creating start-to-finish timed sessions, with timed “breaks” during
the session that the users could record. From the eye-in-the-sky perspective, it
made sense to store these breaks as a start time and end time.
But by starting with the interface, I realized that entering breaks was a
cumbersome process. It caused us to reevaluate it and realize that a simple
number of minutes on break during the session was all that was really necessary,
not groups of start and stop times. By catching it early on, we avoided the
backend work that would have been scrapped in the end.
Interaction with the product is the most important to a user. If you can
keep this in mind during your development your product will benefit tremendously
from it. The user doesn’t care how your backend is designed, as long as it
works for them. Your product should be designed around the frontend. It’s the
responsibility of the development team to make sure the backend performs as
needed to support the interface.
With the popularity of platforms like Ruby on Rails, people are building
things faster, but applications often fall apart under heavy load.
You can help improve performance by caching dynamic content, reducing the number
of database hits, etc. When you get hit really hard by Digg or Slashdot,
measures like caching or reducing the number of database hits will only go so
far.
For every page view, the browser requests not only the page itself, but every
static asset you have in your page – stylesheets, javascript, images, etc.
These additional queries can quickly add up until your server is saturated with
requests and can’t keep up. Memory runs out, CPU is at 100%, money and traffic
is lost.
An easy and effective optimization is to move static content to a secondary HTTP
server. Images and stylesheets don’t need the flexibility or overhead of Apache.
You just want to serve them fast.
But do it now, before you’re under heavy load. When you’re losing traffic, the
last thing you want to be doing is scrambling around editing your templates and
HTML to point all your static content to new URLs.
I’ve used both lighttpd and thttpd for serving static content. thttpd is
lightning fast, but lighttpd is also very fast and is a bit easier to
administer. Both did an excellent job of freeing Apache to deal with the heavy
worker request.
Always keep the question in mind: are you getting the most out of your hardware?
Inefficiencies can exist in any solution, regardless of how much it’s touted or
how comfortable you are with a setup.
Developers wear too many hats. It’s unavoidable in small teams. And three months
down the road, when you have an emergency with the database you haven’t looked
at since you created it? You won’t remember how to get it running. You might get
9/10 steps correctly, but you’ll miss one and spend hours screaming trying to
figure out what’s wrong.
Write yourself detailed notes – even better, write utility scripts so you don’t
have to relearn it every time. The 30 minutes it takes will save you hours down
the road.
Some tips when writing rarely used but mission critical utility scripts:
-
Don’t directly modify the database.
Big no-no if your script has anything to do with database structure or
administration. Odds are, database tables will change in the months between
running the script. Output SQL statements to text files instead. Then you can
check them over and execute them manually.
-
Keep framework usage at a bare minimum.
Keep your script as framework independent as possible. This is especially true
if using an in house framework or a framework that is still under heavy
development. Framework dependent scripts won’t be kept up to date properly when
they’re not being used.
-
Write command line help.
Treat yourself like any other user. Take a few more minutes to add a -h
parameter and print usage help. It’s too tempting to rewrite old code when you
have to sift through it to remember how to use it.
-
Make it verbose.
When you run the script and find yourself staring at a blank screen for 5
minutes, you’re going to get annoyed. You’ll want to know what’s going on when
you run a script for the first time in months. Make your script tell you what
it’s doing.
It’s pretty straightforward, really: always assume you’ll forget everything you
know, and do everything you can to make your job easier when you do. Force
yourself to do it and even worst case scenarios won’t keep you up at night.
 But I have to say that I think the most enjoyable aspect of the game will be the
simple puppeteering. The player can use the analog sticks to make his
character’s head and arms move around (to wave, look around, ruthlessly backhand
someone, etc.) I can’t help but think of the machinima possibilities when I see
this in a game that allows custom levels.
But I have to say that I think the most enjoyable aspect of the game will be the
simple puppeteering. The player can use the analog sticks to make his
character’s head and arms move around (to wave, look around, ruthlessly backhand
someone, etc.) I can’t help but think of the machinima possibilities when I see
this in a game that allows custom levels.