Relative, z-index, and IE
I ran into a really annoying IE6 bug today: the z-index of a positioned
element is dependent upon the z-index of parent elements.
The Problem
Let’s say we have several relative positioned containers, and one of them has
a tall absolute positioned element inside of it, assigned a higher z-index.
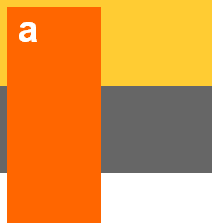
Firefox yields the expected behavior, with the tall element overlapping the lower container:

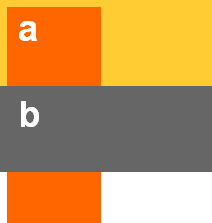
IE6, however, does the opposite:

HTML:
<div class="outer" id="a">
<div class="inner">a</div>
</div>
<div class="outer" id="b">
<div class="inner">b</div>
</div>CSS:
.outer {
position: relative;
}
.outer#a {
height: 2em;
}
.outer#a .inner {
position: absolute;
height: 6em;
width: 2em;
z-index: 100;
}
.outer#b {
height: 2em;
}The Solution
The relative z-index causes the bug. Since outer#a and outer#b are on the
same z-index, B draws on top. If we also give outer#a an explicit z-index,
it fixes it:
.outer#a {
height: 2em;
z-index: 1;
}I’m not sure if this still applies in IE7.